Design pattern adalah solusi yang dapat digunakan berulang-ulang dalam berbagai aplikasi dan situasi dalam pengembangan software
Design pattern merupakan solusi andal untuk memecahkan masalah yang sama setiap hari dalam pengembangan software. Contoh: singleton pattern.
Pembuatan beberapa instance dari satu objek dapat menimbulkan masalah dalam suatu aplikasi. Singleton mewakili penggunaan hanya satu instance objek, tidak peduli berapa kali objek tersebut dipakai. Singleton pattern berfungsi untuk memastikan aplikasi memiliki satu dan hanya satu instance objek.
Untuk lebih memahami singleton problem, buatlah projek baru dengan nama singleton dengan perintah berikut.
mkdir singleton
Lalu, buka folder singleton dan inisialisasi projek dengan perintah berikut.
cd singleton
npm init

Lengkapi proses inisialisasi projek seperti berikut.

Selanjutnya, buatlah file Logger.js dengan perintah berikut.
touch Logger.js
Lalu tambahkan kode berikut ke dalam file Logger.js tersebut.
class Logger {
constructor() {
this.logs = [];
}
get count() {
return this.logs.length;
}
log(message) {
const timestamp = new Date().toISOString();
this.logs.push({ message, timestamp });
console.log(`${timestamp} - ${message}`);
}
}
module.exports = Logger;
Perhatikan, class Logger digunakan sebagai pengganti console log. Class Logger berfungsi untuk menyimpan informasi log dan mencatat setiap pesan dengan stempel waktu. Aplikasi akan mencatat timestamp dan pesan ke terminal serta menyimpan informasi log dengan class Logger tersebut.
Berikutnya, buatlah file Store.js dengan perintah berikut.
touch Store.js
Lalu tambahkan kode berikut ke dalam file Store.js tersebut.
var Logger = require("./Logger");
var logger = new Logger();
class Store {
constructor(name, inventory = []) {
this.name = name;
this.inventory = inventory;
logger.log(`New Store: ${name} has ${inventory.length} items in stock.`);
}
}
module.exports = Store;
Perhatikan, file Store.js menggunakan class Logger. Skrip pada baris 1 berfungsi untuk mengimpor class Logger. Skrip pada baris 3 berfungsi untuk membuat instance logger baru. Instance logger pada baris 9 dalam constructor akan mencatat pesan baru setiap kali toko dibuat.
Kemudian buatlah file Shopper.js dengan perintah berikut.
touch Shopper.js
Lalu tambahkan kode berikut ke dalam file Shopper.js tersebut.
var Logger = require("./Logger");
var logger = new Logger();
class Shopper {
constructor(name, money = 0) {
this.name = name;
this.money = money;
logger.log(`New Shopper: ${name} has ${money} in their account.`);
}
}
module.exports = Shopper;
Perhatikan, file Shopper.js menggunakan class Logger. Pada baris 3, Shopper.js juga membuat instance logger sendiri di mana instance logger pada baris 9 dalam constructor akan mencatat pesan setiap kali pembeli baru dibuat.
Selanjutnya, buatlah file index.js dengan perintah berikut.
touch index.js
Lalu tambahkan kode berikut ke dalam file index.js tersebut.
var Logger = require("./Logger");
var Shopper = require("./Shopper");
var Store = require("./Store");
var logger = new Logger();
logger.log("starting app...");
var alex = new Shopper("alex", 500);
var ski_shop = new Store("Steep and Deep Supplies", [
{
item: "Downhill Skis",
qty: 5,
price: 750
},
{
item: "Knit Hat",
qty: 20,
price: 5
}
]);
logger.log("finished config...");
console.log(`${logger.count} logs total`);
logger.logs.map(log => console.log(`${log.message}`));
Perhatikan, instance logger yang ketiga juga dibuat lagi pada baris 5. Pada baris 9 terdapat deklarasi instance baru dari Shopper dan pada baris 10 terdapat deklarasi instance baru dari Store.
Pada baris 7 instance logger membuat log "starting app...", sedangkan pada baris 23 instance logger membuat log "finished config...". Console log pada baris 25 berfungsi untuk mengeluarkan jumlah log.
Instance logger pada baris 26 berfungsi untuk mencatat masing-masing pesan tersebut dengan memetakan array log. Jadi, instance logger akan memetakan setiap item di dalam array dan mencatat pesan yang disimpan di sana untuk konsol.
Kemudian, jalankan aplikasi dengan perintah berikut.
node index
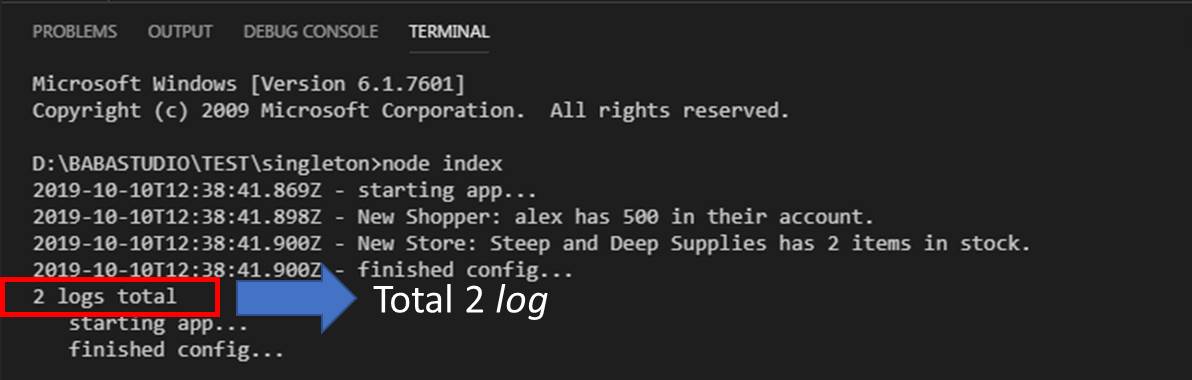
Hasil pengujian aplikasi singleton tersebut dapat dilihat pada gambar berikut.

Perhatikan! Terlihat pada konsol tampil 4 log seperti berikut.
Dengan demikian dapat disimpulkan bahwa ada 3 instance logger, namun hanya tampil log dari instance utama logger. Hasilnya, pada informasi debug terlihat total 2 log, yaitu "starting app..." dan "finished config...“.
Total 2 log tersebut berasal dari instance utama logger, bukan log yang dibuat di dalam class Shopper dan Store.
Untuk mengatasi masalah singleton di atas, kita harus membuat instance singleton. Berikut adalah langkah-langkah untuk membuat instance singleton pada Node.js:
File Logger.js dapat dimodifikasi seperti berikut.
class Logger {
constructor() {
this.logs = [];
}
get count() {
return this.logs.length;
}
log(message) {
const timestamp = new Date().toISOString();
this.logs.push({ message, timestamp });
console.log(`${timestamp} - ${message}`);
}
}
class Singleton {
constructor() {
if (!Singleton.instance) {
Singleton.instance = new Logger();
}
}
getInstance() {
return Singleton.instance;
}
}
module.exports = Singleton;
Selanjutnya, perbarui baris 3 pada file Store.js dengan menambahkan rantai .getInstance pada class Logger seperti berikut.
var Logger = require("./Logger");
var logger = new Logger().getInstance();
class Store {
constructor(name, inventory = []) {
this.name = name;
this.inventory = inventory;
logger.log(`New Store: ${name} has ${inventory.length} items in stock.`);
}
}
module.exports = Store;
Kemudian, perbarui baris 3 pada file Shopper.js dengan menambahkan rantai .getInstance pada class Logger seperti berikut.
var Logger = require("./Logger");
var logger = new Logger().getInstance();
class Shopper {
constructor(name, money = 0) {
this.name = name;
this.money = money;
logger.log(`New Shopper: ${name} has ${money} in their account.`);
}
}
module.exports = Shopper;
Lalu, modifikasi file index.js dengan menambahkan rantai .getInstance pada class Logger seperti berikut.
var Logger = require("./Logger");
var Shopper = require("./Shopper");
var Store = require("./Store");
var logger = new Logger().getInstance();
logger.log("starting app...");
var alex = new Shopper("alex", 500);
var ski_shop = new Store("Steep and Deep Supplies", [
{
item: "Downhill Skis",
qty: 5,
price: 750
},
{
item: "Knit Hat",
qty: 20,
price: 5
}
]);
logger.log("finished config...");
console.log(`${logger.count} logs total`);
logger.logs.map(log => console.log(`${log.message}`));
Berikutnya, jalankan kembali aplikasi singleton tersebut dengan perintah berikut.
node index
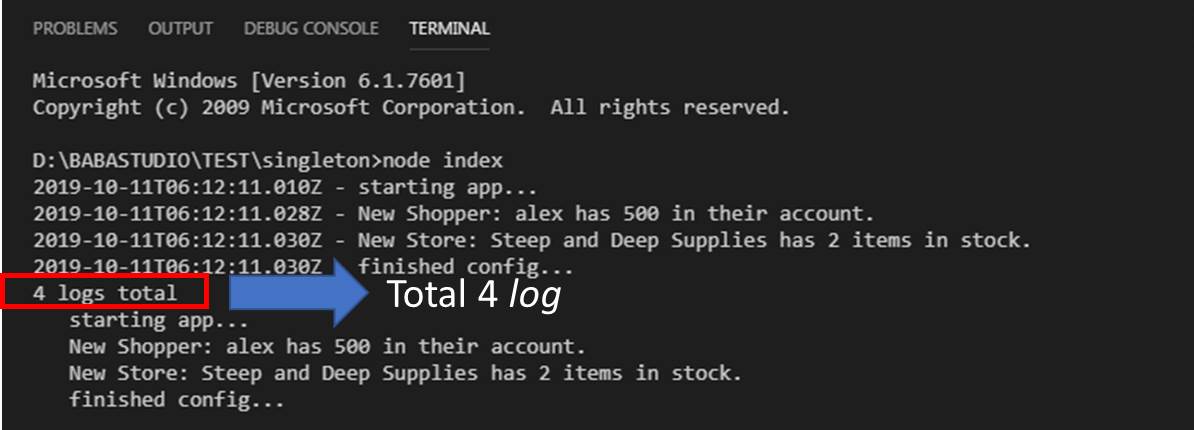
Hasil pengujian aplikasi singleton tersebut dapat dilihat pada gambar berikut.

Perhatikan! Terlihat pada konsol tampil 4 log seperti berikut.
Hasilnya, semua log dari instance logger berhasil tampil dan pada informasi debug terlihat total 4 log, yaitu "starting app...", "New Shopper: alex has 500 in their account.", "New Store: Steep and Deep Supplies has 2 items in stock." dan "finished config... ".
Total 4 log tersebut berasal dari semua instance logger. Dengan demikian, instance singleton dapat digunakan untuk mengatasi masalah sinleton tersebut. Sekian tutorial tentang singleton problem dan semoga bermanfaat.